继上篇-jquery ajax提交 本篇用ajax提交的数据去数据库查询,
继上篇-jquery ajax提交 本篇用ajax提交的数据去数据库查询,
上篇讲到如何用jquery ajax提交数据至后台,后台接收并返回给ajax。https://www.cnblogs.com/tiezhuxiong/p/11943328.html
今天我们把数据传到数据库去做一下查询。话不多说,上教程。
首先,我们先建立数据库:
CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `username` varchar(255) DEFAULT NULL, `password` varchar(255) DEFAULT NULL, PRIMARY KEY (`id`) )
INSERT INTO `user`.`user`(`id`,`username`,`password`) VALUES ( NULL,'铁柱兄','666666');
数据库搞定了,下一步,进eclipse编辑java代码,同学们,跟上,跟上。
今天基于上次的基础上次的新建了三个包,并导入了一个祖传的mysql的jar包:
我们先在po包里创建一个名为User的java类(类名随便自己定,只要自己能认识就好了),并在类里定下三个字段给这三个字段创建get、set方法:
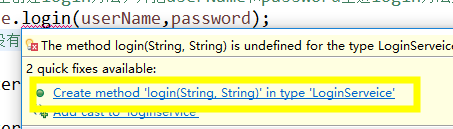
搞定User类之后,我们去serveice包里创建LoginServeice类,再去dao包里创建LoginDao类: package com.tiezhu.action; import java.io.IOException; import javax.servlet.ServletException; import com.tiezhu.po.User; @WebServlet(name="LoginServlet",urlPatterns="/login") /** @Override @Override } 这时候第40行的user=loginservice.login(userName,password);中的login会报错,这是因为这个方法在loginservice中还不存在。 把鼠标放到login上面,第一个提示工具就会自动给我们去创建这个方法了。 现在我们进入LoginServeic类里,继续我们的代码: 这个时候user=dao.login(user,userName,password);里的login会报错,还是用同样的方法,鼠标放上去,根据提示,点击第一个提示,工具自动在dao里给我们创建好login方法。 现在不急着去编写LoginDao类。我们先在dao包里创建一个BaseDao的java类。 友情提示:baseDao打的所有包必须是sql的不要去打其他的包,要不然就报错。 现在我们去LoginDao里去: package com.tiezhu.dao; import java.sql.Connection; import com.tiezhu.po.User; public class LoginDao extends baseDao{ public User login( String userName, String password) { } JAVA类搞定!我们回到jsp界面,在这里我要跟大家道个歉,因为上次写的太快了,没注意jsp写错了,现在在这里纠正一下: 上次的错误点,我把上传的userName加了引号,导致最后后台得到数据就是userName,而不是用户输入的值,也同时提醒一下大家以后写代码的时候细心一点哦(现在已经改回来了): 全部搞定!把代码跑起来试一下。 本次教程到此结束,谢谢观看,如有问题,欢迎在评论区留言哦~ package com.tiezhu.po;
public class User {
private int id;//用户的唯一标识
private String userName;//用户登录的账号(用户名)
private String Password;//密码
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getPassword() {
return Password;
}
public void setPassword(String password) {
Password = password;
}
}
回到我们上次创建的LoginServlet类里:
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.tiezhu.service.LoginServeice;
public class LoginServlet extends HttpServlet{
*
*/
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//处理编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("html/text;charset=UTF-8");
//接受前端传来的数据
String userName=req.getParameter("userName");
String password=req.getParameter("password");
System.out.println("接收到前端传来的数据:userName="+userName+"password="+password);
//new出user对象
User user=new User();
//new出loginservice对象
LoginServeice loginservice=new LoginServeice();
//在loginservice里创建login方法,并把user,userName和password塞进login方法里
user=loginservice.login(userName,password);
//对user进行判断有没有值
if(user!=null){
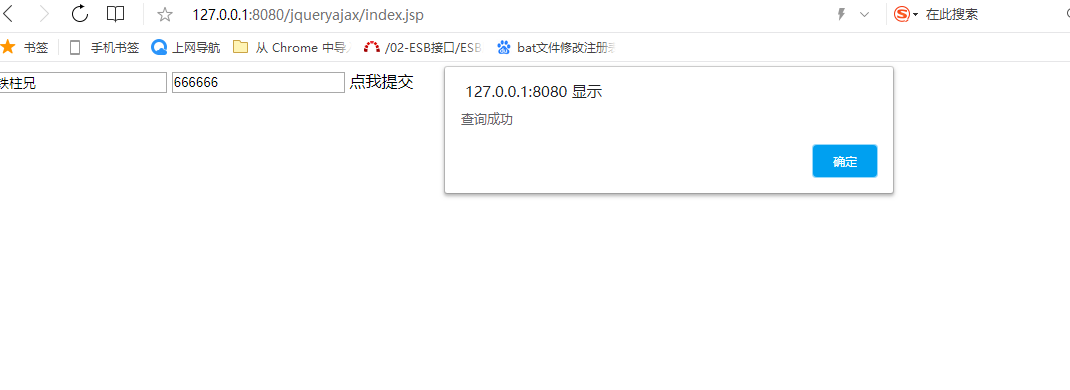
resp.getWriter().print("查询成功");System.out.println("1");
}else{
System.out.println("0");
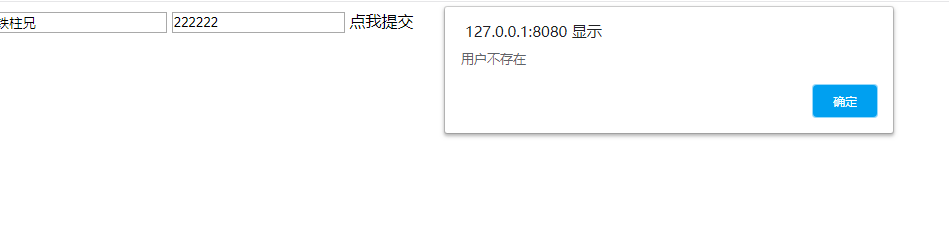
resp.getWriter().print("用户不存在");
}
}

package com.tiezhu.service;
import org.apache.tomcat.jni.User;
import com.tiezhu.dao.LoginDao;
public class LoginServeice {
public User login(String userName, String password) {
User user=null;
//new出dao对象
LoginDao dao=new LoginDao();
//在dao里创建login方法,并把userName和password塞进login方法里
user=dao.login(userName,password);//这个时候代码会走进dao层,等dao层里的login方法走完,回来再走return
return user;
}
}
package com.tiezhu.dao;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class baseDao {
//mysql驱动包
private static String driver="com.mysql.jdbc.Driver";
//数据库地址,3306是端口号,user是数据库的库名
private static String url="jdbc:mysql://localhost:3306/user";
//数据库账号
private static String user="root";
//数据库密码
private static String password="root";
//sql连接
Connection conn = null;
/**
* 建立连接
*/
public Connection getConnection(){
//如果conn为空,则去建立连接
if(conn==null){
try {
//1.加载驱动
Class.forName(driver);System.out.println("加载驱动成功");
//2.建立连接
conn=DriverManager.getConnection(url, user, password);System.out.println("建立连接中...");
} catch (Exception e) {
e.printStackTrace();
}
}
System.out.println("连接数据库成功");
return conn;
}
/**
* 关闭连接
*/
public void closeAll(Connection conn,PreparedStatement pstm,ResultSet rs){
if(rs!=null){
try {
rs.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
if(pstm!=null){
try {
pstm.close();System.out.println("关闭pstm成功");
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
if(conn!=null){
try {
conn.close();System.out.println("关闭conn成功");
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
//这里定义了user,给后面用的
User user=null;
//1定义Connection
Connection conn = null;
//2.定义PreparedStatement
PreparedStatement pstm = null;
//3.查询需定义ResultSet
ResultSet rs = null;
try {
conn=this.getConnection();
String sql="select * from user where username='"+userName+"' and password='"+password+"'";
pstm = conn.prepareStatement(sql);
System.out.println(sql);
rs=pstm.executeQuery();
while (rs.next()) {
//在这里new出了user,给下面要把从数据中查询出来的值set进user里面
user=new User();
//从数据库查询出来的set进user类
user.setId(rs.getInt("id"));
user.setUserName(rs.getString("username"));
user.setPassword(rs.getString("password"));
System.out.println(user.getUserName());
}
System.out.println("dao层走到尽头,把user送回service层");
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
this.closeAll(rs,conn, pstm);//释放数据连接
}
//将user返回到service层里。
return user;
} 这次我们的jsp中ajax有一些变动,代码贴出来:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<title>Insert title here</title>
</head>
<body>
<input type="text" id="userName"/>
<input type="text" id="password"/>
<a onclick="btnConfirm()">点我提交</a>
<script type="text/javascript">
function btnConfirm(){//a标签中的点击事件
var userName=$("#userName").val();//通过id获取输入框中用户输入的值
var password=$("#password").val();
$.ajax({
type : 'post',
url : '${pageContext.request.contextPath}/login',
//这里的/login对应LoginServlet类中注解的urlPatterns="/login"
data:{'userName':userName,'password':password},
traditional : true,
async : false,
dataType: 'text',
success : function(data){//成功的事件
alert(data);
},
error : function(data){//失败的事件
alert(data);
}
});
}
</script>
</body>
</html>


相关文章
暂无相关文章
用户点评