springboot(8)——springboot整合Thmeleaf,springboot整合
1、概述
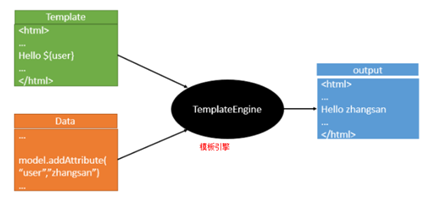
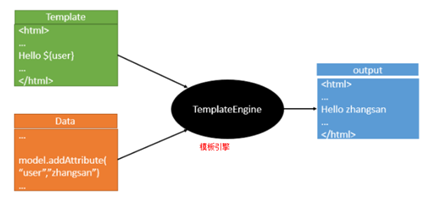
Thymeleaf类似JSP、Velocity、Freemarker都是模板引擎,主要用来展示数据,原理如下

springboot官网还是推荐使用Thymeleaf而不是jsp,
不使用jsp的原因是快速创建的springboot应用是jar应用,并且使用的是嵌入式的tomcat,当然Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 Thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
2、如何整合
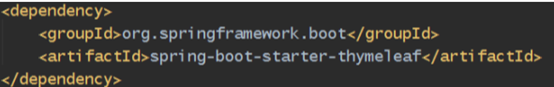
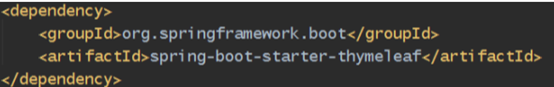
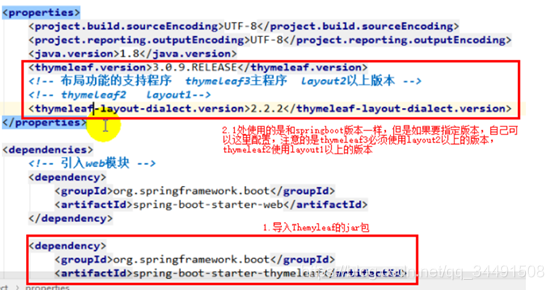
第一步:引入Thmeleaf依赖

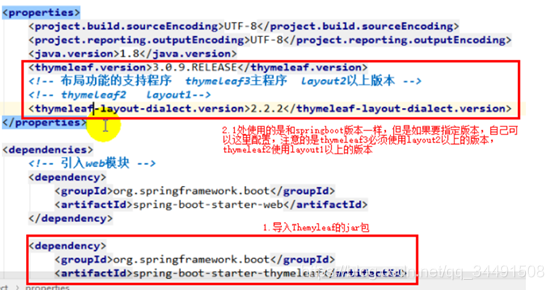
选择性修改thymeleaf版本

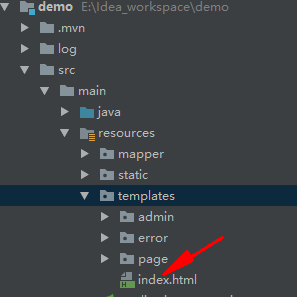
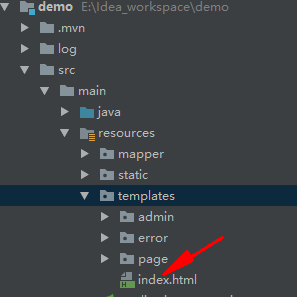
第二步:把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染

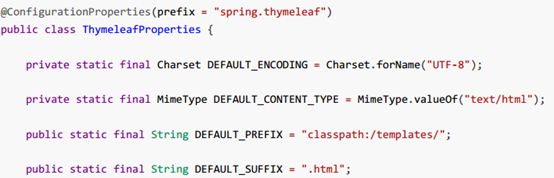
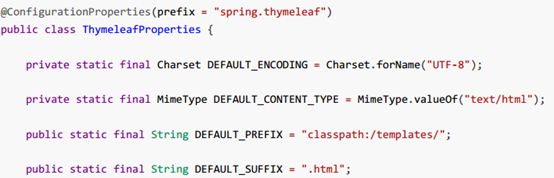
原理在boot中可以查看源码

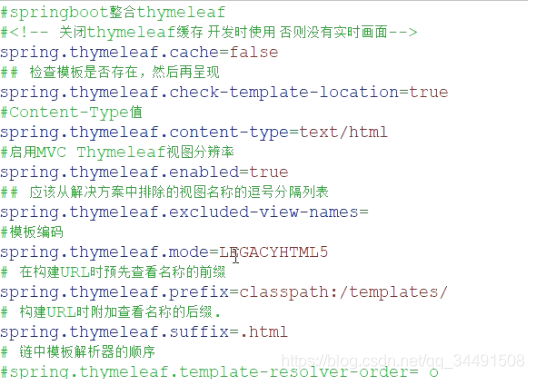
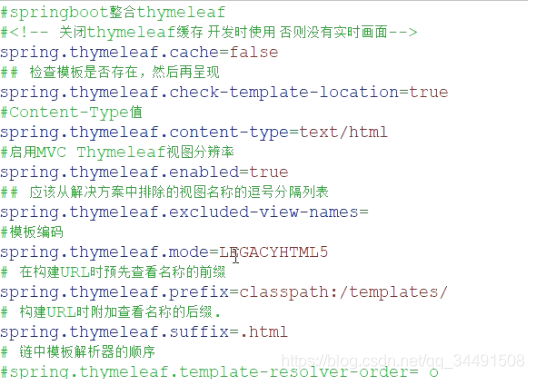
也可以通过在application配置文件中修改

然后再html页面中导入命名空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">

三、thymeleaf语法
上面,我们环境已经搭建好了,加下来就是如何展示后台传来的数据,这里主要说下常用的一些标签
关键字 | 功能介绍 | 案例 |
|---|
th:id |
替换id |
<input th:id="'xxx' + ${collect.id}"/> |
th:text |
文本替换 |
<p th:text="${collect.description}">description</p> |
th:utext |
支持html的文本替换 |
<p th:utext="${htmlcontent}">conten</p> |
th:object |
替换对象 |
<div th:object="${session.user}"> |
th:value |
属性赋值 |
<input th:value="${user.name}" /> |
th:with |
变量赋值运算 |
<div th:with="isEven=${prodStat.count}%2==0"></div> |
th:style |
设置样式 |
th:style="'display:' + @{(${sitrue} ? 'none' : 'inline-block')} + ''" |
th:onclick |
点击事件 |
th:onclick="'getCollect()'" |
th:each |
属性赋值 |
tr th:each="user,userStat:${users}"> |
th:if |
判断条件 |
<a th:if="${userId == collect.userId}" > |
th:unless |
和th:if判断相反 |
<a th:href="@{/login}" th:unless=${session.user != null}>Login</a> |
th:href |
链接地址 |
<a th:href="@{/login}" th:unless=${session.user != null}>Login</a> /> |
th:switch |
多路选择 配合th:case 使用 |
<div th:switch="${user.role}"> |
th:case |
th:switch的一个分支 |
<p th:case="'admin'">User is an administrator</p> |
th:fragment |
布局标签,定义一个代码片段,方便其它地方引用 |
<div th:fragment="alert"> |
th:include |
布局标签,替换内容到引入的文件 |
<head th:include="layout :: htmlhead" th:with="title='xx'"></head> /> |
th:replace |
布局标签,替换整个标签到引入的文件 |
<div th:replace="fragments/header :: title"></div> |
th:selected |
selected选择框 选中 |
th:selected="({xxx.id} == {configObj.dd})" |
th:src |
图片类地址引入 |
<img class="img-responsive" alt="App Logo" th:src="@{/img/logo.png}" /> |
th:inline |
定义js脚本可以使用变量 |
<script type="text/javascript" th:inline="javascript"> |
th:action |
表单提交的地址 |
<form action="subscribe.html" th:action="@{/subscribe}"> |
th:remove |
删除某个属性 |
<tr th:remove="all"> 1.all:删除包含标签和所有的孩子。2.body:不包含标记删除,但删除其所有的孩子。3.tag:包含标记的删除,但不删除它的孩子。4.all-but-first:删除所有包含标签的孩子,除了第一个。5.none:什么也不做。这个值是有用的动态评估。 |
th:attr |
设置标签属性,多个属性可以用逗号分隔 |
比如th:attr="src=@{/image/aa.jpg},title=#{logo}",此标签不太优雅,一般用的比较少。 |
关于更多thmeleaf标签的使用可以关注微信公众号 java一号 发送 b100 获取

书籍截图如下










用户点评